ども、所長です!
このサイトでもアラサー高校物理を更新したいと思っていましたが、MathJax-LaTeXというプラグインを用いて数式を表現するだけでは、
スマホで表示したときに長い数式が見切れてしまう
という問題点がありました。
ど素人ながら、今回それを解消できたので、その方法をこちらに残しておこうと思います。
目次
もともとの状況
もともとはこちらの記事で紹介していたように数式が見切れてしまう問題がありました。
>>【WordPressでの数式の導入に一苦労】【YouTubeで使える参考書として売り出す】~8/25進捗報告
そのときの状況はこんな感じ。
- このブログはWordpressを使って作っていまして、
- 数式の表示にはMathJax-LaTeXというプラグインを用いています。
- 長い数式は\begin{align}~~\end{align}で書くのが私のスタイルです。
この状況を改善するために参考にさせていただいたのは「楽しいブログ」さんのこちらの記事です。
結局私がどのように解決したかをお伝えします。
長い数式を自動で横スクロールできるようにするための処置
手順は要約すると以下の通りです。
- Code Snippetsというプラグインをインストール&有効化する
- 「Add New」を選び、以下で紹介するコードを張り付けて有効化する
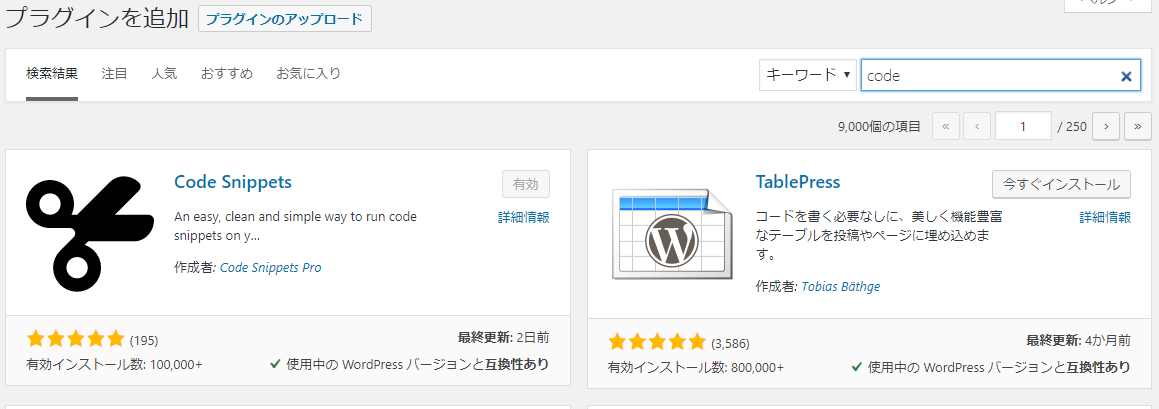
Code Snippets をインストール
まずこのCode Snippetsをインストールして有効化します。

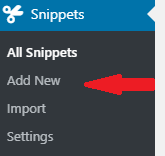
Add New を選んでコードを張り付ける

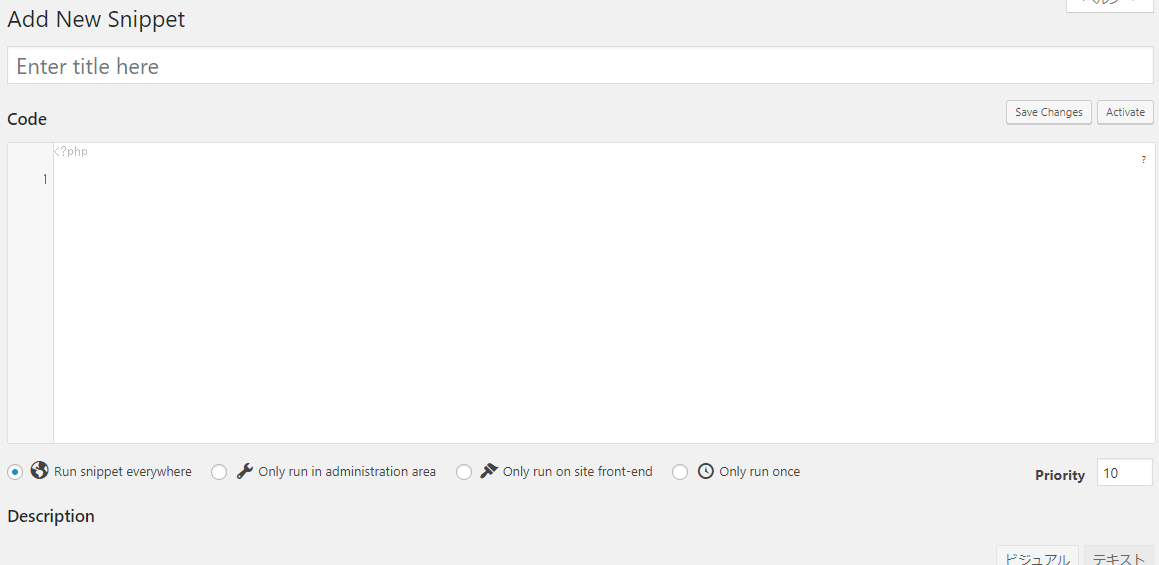
このAdd Newの所を選んで、そしたらこんな感じになります。

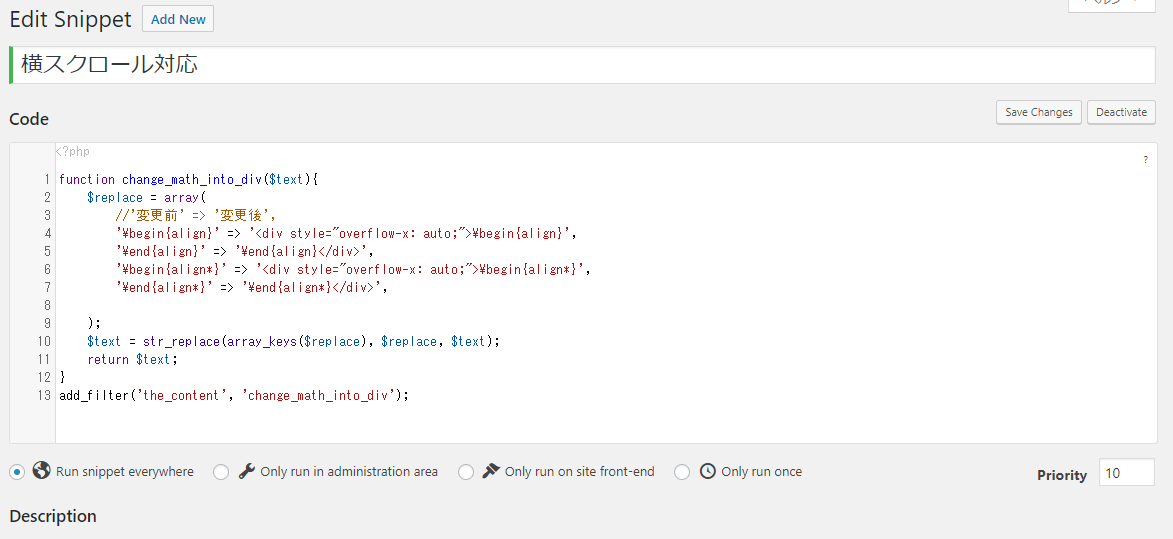
ここに適当にタイトルを付けて以下のコードを張り付けたら完成です。

貼り付けたコードはこれです。
function change_math_into_div($text){
$replace = array(
//’変更前’ => ‘変更後’,
‘
‘\end{align}
‘
‘\end{align*}
);
$text = str_replace(array_keys($replace), $replace, $text);
return $text;
}
add_filter(‘the_content’, ‘change_math_into_div’);
もう一度、書いておきますが、こちらの記事を参考にさせていただきました。
ありがとうございました。
あとは\begin{align}\end{align}で書くだけ。
あとは
もともとは$$を数式の両側に付けて書いてたんですけど、今回の書き換えでそれが不要になってしまいました。
なんででしょう(笑)
この辺がど素人なところです。
この記事が皆さんの参考になったら幸いですが、私は仕組みを全く理解していませんので、上手くいかなかったときは自己責任でお願いします。
それではまた、所長でした!